平成22年秋期試験午後問題 問8
問8 情報システム開発
⇱問題PDF
Cascading Style Sheets(CSS)を用いたWebシステムの設計に関する次の記述を読んで,設問1~5に答えよ。
Cascading Style Sheets(CSS)を用いたWebシステムの設計に関する次の記述を読んで,設問1~5に答えよ。
広告
E社は,Webを使ってセミナやシンポジウムの情報を社外に提供し,申込みを受け付けるシステムを開発することになった。F君は,このWebシステムを開発する際の画面の標準化を担当している。統一感のある画面,ユニバーサルデザインを会社の方針としているので,この方針に沿った標準化を行う。
〔Web画面の構成〕
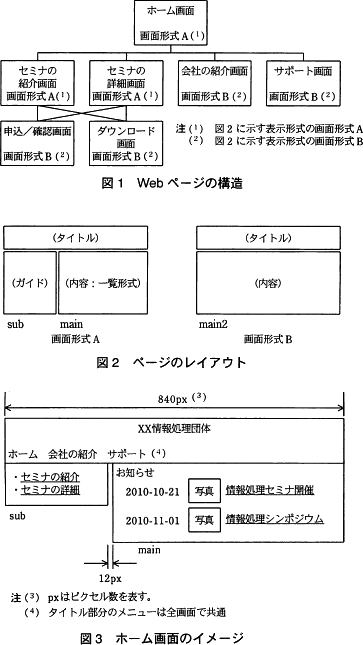
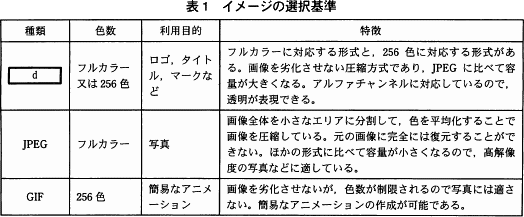
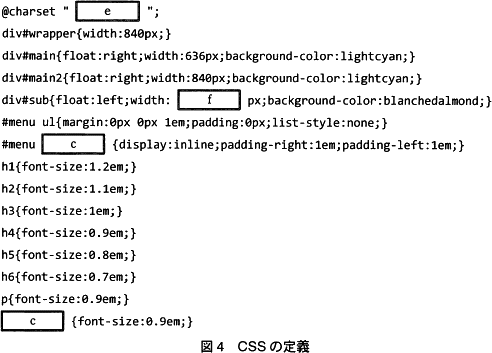
F君は,Webページの構造を図1,ページのレイアウトを図2のように設計した。タイトル,ガイド部分には共通項目が多く,開発者が個別に作成しても統一感を失わないように,CSSを用いることにした。CSSを用いた場合の役割分担の考え方に従い,XHTMLにはa,CSSにはbを記述する。図3に,画面形式Aの例であるホーム画面のイメージを示す。 F君は,統一感を保つために,CSSの利用を考慮したWebページの作成基準書を作成した。作成基準書の抜粋を項目(1)~(13)に示す。
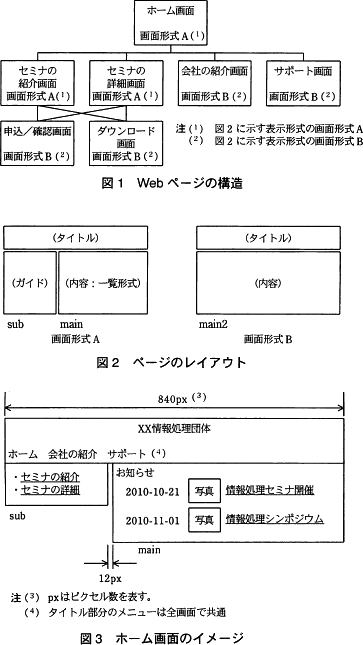
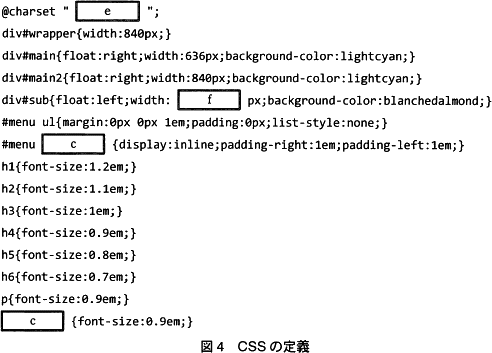
F君は,統一感を保つために,CSSの利用を考慮したWebページの作成基準書を作成した。作成基準書の抜粋を項目(1)~(13)に示す。 F君は,標準として提供するCSSの定義を図4のように作成した。
F君は,標準として提供するCSSの定義を図4のように作成した。
〔Web画面の構成〕
F君は,Webページの構造を図1,ページのレイアウトを図2のように設計した。タイトル,ガイド部分には共通項目が多く,開発者が個別に作成しても統一感を失わないように,CSSを用いることにした。CSSを用いた場合の役割分担の考え方に従い,XHTMLにはa,CSSにはbを記述する。図3に,画面形式Aの例であるホーム画面のイメージを示す。

- ポップアップウインドウは,元の画面が選移しない場合に限定して利用すること。
- 一覧表の行数は25件までとし,"次ページ","前ページ"の表示でガイドすること。
- 日付,時刻の形式は次のとおり統一すること。
日付:YYYY-MM-DD,時刻:hh:mm:ss - 見出しにはh1~h6のいずれかの要素を用いること。
- 段落の記述にはp要素を用いること。
- 箇条書にはul,c要素を用いること。
- XHTML及びCSSの文字エンコード方式にはUTF-8を用いること。
- table要素は,表を作成するときだけに用い,レイアウトに用いないこと。
- ①表のネストを行わないこと。
- ②画像を用いる場合は,Webページの読上げソフトに対応すること。
- 非表示属性を指定した入力項目を利用して,セッションの引継ぎを行わないこと。
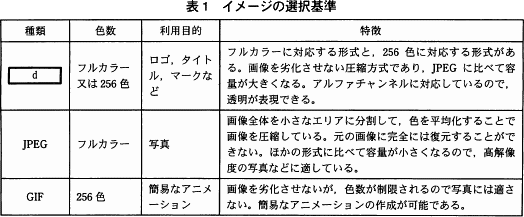
- 画像を用いる場合は,表1に示すイメージの選択基準に従うこと。
- 複数の異なるWebページ表示環境を使って,実際の表示内容を確認すること。


広告
設問1
作成基準書の抜粋の中で記述されているXHTMLの要素のうち,図4のCSSの定義によって,その詳細が具体的に規定されているものがある。それを含む項目を(1)~(13)から三つ選び番号で答えよ。
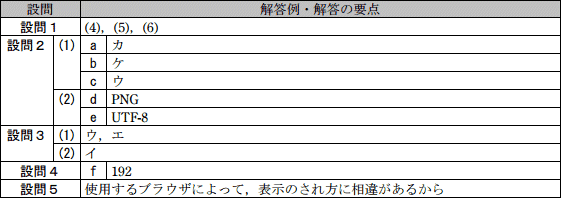
解答例・解答の要点
(4) ※順不同
(5) ※順不同
(6) ※順不同
(5) ※順不同
(6) ※順不同
解説
CSS(Cascading Style Sheets)では、以下の書式でHTML要素の見た目を記述します。対象の要素{属性1:値1; 属性2:値2; 属性3:値3;}
例えば p 要素(paragraph=段落)文字色を赤に、背景色を青に、文字サイズを標準の90%にしたいときには、以下のように記述します。p{color:red; background-color:blue; font-size:0.9em;}
作業標準書には、(4)h1~h6要素、(5)p要素、(6)ul,c要素、(8)table要素、(10)画像(img)要素の説明があります。一方、図4の定義中では、要素名として div、ul、c、h1~h6、p だけが記述されています。したがって、作業標準書で記述されている要素のうち、図4で定義されている要素は、(4)h1~h6要素、(5)p要素、(6)ul,c要素の3つです。
∴(4)、(5)、(6)
広告
設問2
本文中のa~eについて,(1),(2)に答えよ。
- a,cに入れる最も適切な字句を,解答群の中から選び,記号で答えよ。
- d,eに入れる適切な字句を答えよ。
a,b,c に関する解答群
- div
- font
- li
- tr
- 画像
- 情報とその構造
- 設計
- テーブル
- 表現の指定
- フォーム
解答例・解答の要点
- a:カ
b:ケ
c:ウ
- d:PNG
e:UTF-8
解説
- 〔a,bについて〕
CSSは、HTMLやXMLの要素を、どのように修飾して表示させるかを定義する文書で、文書構造とデザインを別の文書に分離させるために提唱されたスタイルシートの仕様のひとつです。
CSSのない時代のHTML文書は、<p color="red" font-size="90%">hogehoge</p>というように要素中の属性として要素の装飾を記述していて、文書構造と装飾がごちゃませの状態でした。しかし、CSSの登場により、HTMLファイルというように、HTML文書には情報と文書構造を記述し、CSS文書には要素の装飾について記述するという役割分担ができました。また、CSSを外部ファイル化し、HTML文書内で参照する仕組みによりデザインの一括管理も可能になりました。
<p>hogehoge</p>
----------------------
CSSファイル
p{color:red; font-size:90%}
したがって、HTMLに記述するのは「カ:情報とその構造」、CSSに記述するのは「ケ:表現の指定」です。
∴a=カ:情報とその構造
b=ケ:表現の指定
〔cについて〕
ul は、順序なしリストを表す要素です。この要素を使うとWebページ上に行頭記号を伴うリストが描画されます。順序なしリストを記述するときに ul要素と一緒に用いられる要素が li です。ul要素がリスト全体を表すのに対して、li要素は個々のリスト項目を示します。//HTML文書∴c=ウ:li
<ul>
<li>りんご</li>
<li>みかん</li>
<li>バナナ</li>
</ul>
//Webページの表示- りんご
- みかん
- バナナ
- 〔dについて〕
Webデザインにおいて多くのブラウザがサポートし、良く用いられる画像形式としてPNG、JPEG、GIFがあります。
PNG(Portable Network Graphics)は、圧縮による画質の劣化のない可逆圧縮の画像ファイルフォーマットで、8ビット256色または32ビットフルカラーをサポートしています。現在ではほぼすべてのブラウザでサポートされているためWebページの標準的な画像フォーマットとなっています。ただし、写真などの精細な画像の圧縮率ではJPEGに劣るので、写真(高解像度の画像)はJPEG、それ以外はPNG(またはGIF)と使い分けられています。
∴d=PNG
〔eについて〕
スタイルシート冒頭部の「charset @ 」は、そのスタイルシートで使う文字エンコーディングを記述する文です。作業標準書の(7)には「XHTML及びCSSの文字エンコード方式にはUTF-8を用いること」とあるので、[e]には「UTF-8」が入ります(小文字を使った utf-8 でもOK)。
∴e=UTF-8
広告
設問3
解答群
- CSSで表を定義すると,固定的な表となるから
- XHTMLで定義できないから
- 画面表示完了までの時間が長くなる場合があるから
- 読上げソフトで,想定する読上げ順と違いが生じる場合があるから
(2) に関する解答群
解答例・解答の要点
- ウ ※順不同
エ ※順不同
- イ
解説
- table要素は、表を作るときに使う要素ですが使用に当たって幾つか注意しなければならない点があります。
- CSSによる表組みでも可変的な表を作れます。
- table要素は、HTMLでもXHTMLでも使えます。
- 正しい。ブラウザは表を描画する際、原則として表の最後(tableの閉じタグ…</table>)まで読み込んでから解釈をして描画を行います。小さい表、かつ、ネスト(入れ子)の階層が小さければ問題となることは稀ですが、表が大きい場合にはネストをしていることによりレンダリングに時間が掛かり、Webページの表示が遅延することがあるので注意が必要です。
- 正しい。表の中に表があるとWebページの読上げソフト(スクリーンリーダー)で音声だけを聞いている人が、自分が今どこの内容を聞いているのか混乱を招きやすくなります。アクセシビリティに配慮するならば表のネストはすべきではありません。
- img要素に設定するalt属性は、画像ファイルが見つからなかったり、画像フォーマットがサポートされていなかったする場合に表示される代替テキストを設定するものです。Webページの読上げソフトは、画像を見ることのできない人のためにalt属性の内容を読み上げるので、アクセシビリティのためには画像の内容を説明する文書をalt属性に設定しなければなりません。なお。HTML4.01ではalt属性の設定は必須とされていました。
したがって「イ」が適切です。- alignは、要素内容の配置を設定するための属性です。top、middle、bottomなどの既定値を設定します。なお、HTML5ではimg要素にalign属性を設定することは非推奨とされています。
- 正しい。
- lowsrcは、大きい画像のダウンロード及び描画遅延を軽減するために、仮に表示しておく低解像度の画像のパスを指定する属性です。
- typeは、フォーム部品の種類を指定するための属性です。button、text、checkbox、submitなどの既定値を設定します。
広告
設問4
図4中のfに入れる適切な数値を答えよ。
解答例・解答の要点
f:192
解説
〔fについて〕図3のホーム画面を見ると、subと命名された要素は左カラムのガイド部分を表していることがわかります。図4のCSS定義を確認すると、Webページ全体の幅が840px、main部分が636pxに指定されています。さらに、図3を見るとmain部分とsub部分の間には12pxの余白を設けることになっています。これらの値からsub部分の横幅(width)を算定すると、全体の幅からmain部分の幅と余白を引き算して、
840px-636px-12px=192px
と求められます。[f]の後ろには"px"が付いているので、[f]には「192」が入ります。
∴f=192
広告
設問5
作成基準書に(13)の項目を設ける理由を35字以内で述べよ。
解答例・解答の要点
使用するブラウザによって,表示のされ方に相違があるから (27文字)
解説
問題文冒頭にあるように、E社ではユニバーサルデザインを会社の方針としているので、利用する人の環境にかかわらず、できる限り多くの人が快適に利用できることを目指して設計する必要があります。インターネットを利用する環境は人によって様々です。Webブラウザ1つをとっても、PCではChrome、IE(Edge)、Firefox、モバイルブラウザではSafari、Chromeというように複数のブラウザがシェアを分け合っています(2020年現在)。これらのブラウザには、ブラウザごと異なるレンダリングエンジンが使われており、サポートされているCSSやJSの機能、バグ、描画方法に差異があります。このため、1つのブラウザだけで適切な表示を確認しても別のブラウザで正しい表示がされる保証はありません。
したがって、「(13)複数の異なるWebページ表示環境を使って,実際の表示内容を確認する」理由としては「ブラウザの種類によって表示(描画)のされ方に違いがある」旨を回答することになります
∴使用するブラウザによって,表示のされ方に相違があるから
※試験当時(2010年)は、ほとんどの人がIE6を使っていて、残りのシェアをFirefoxとNetscape Navigatorが占めているという状態でした。
広告

広告