平成31年春期試験午後問題 問8
問8 情報システム開発
⇱問題PDF
Webサイトの開発に関する次の記述を読んで,設問1~5に答えよ。
Webサイトの開発に関する次の記述を読んで,設問1~5に答えよ。
広告
J社は,コーヒー店をチェーン展開する外食事業者である。J社が運営するコーヒー店のWebサイトは開設後数年が経過し,デザインが古くなっていることから,Webサイトのリニューアルを実施することになった。
J社のシステム部門に所属するK君は,Webサイトの担当として,リニューアルに当たってのデザイン及び開発方針を整理することになった。
〔リニューアルにおけるWebサイトデザインの要件〕
リニューアルに当たり,システム部門のL部長から"スマートフォンやタブレットからのアクセスが大きな割合を占めることから,Webサイトにアクセスする手段に応じて,Webサイトの表示を切り替え,利用者が見やすいWebサイトにすること"との要件が示された。
〔実現案の検討〕
K君は,スマートフォン,タブレット及びPCをWebサイトにアクセスするデバイスとして想定し,この要件に対する実現方法として,次の2案を比較検討した。
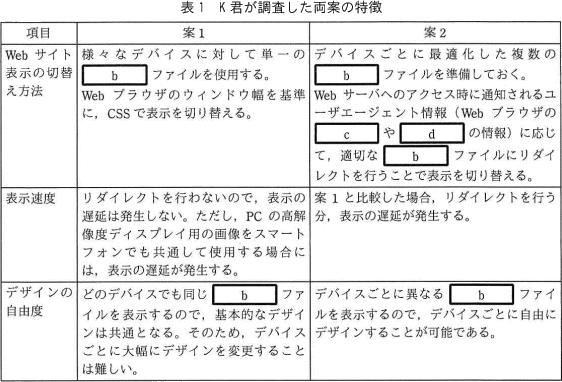
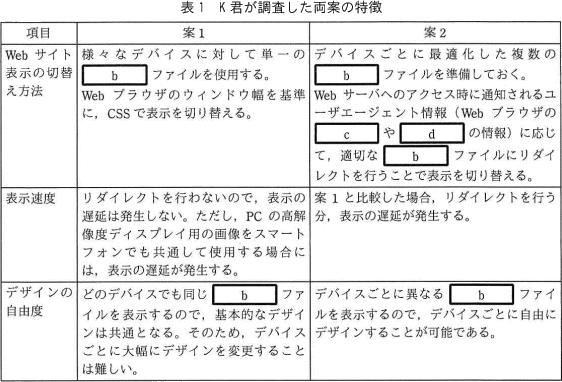
K君が調査した両案の特徴を表1に示す。 K君は表1の両案の特徴を比較し,次の理由から案1を採用する方針とした。
K君は表1の両案の特徴を比較し,次の理由から案1を採用する方針とした。
〔デザインイメージの作成〕
K君は,スマートフォン,タブレット及びPCの3種類のデバイスに対して,それぞれのウインドウ幅に適したデザインイメージを作成した。
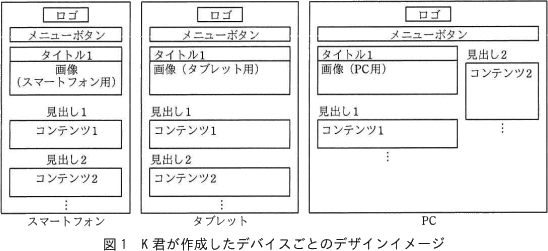
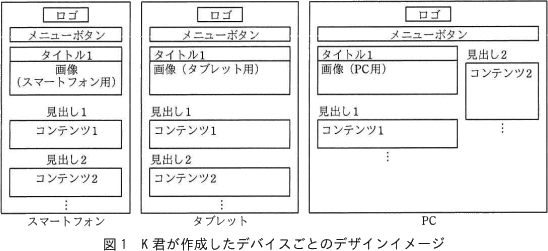
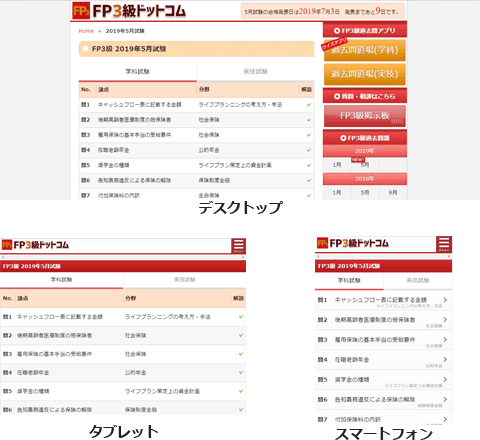
K君が作成したデバイスごとのデザインイメージを図1に示す。
スマートフォンとタブレットはシングルカラムのレイアウトとし,PCは2カラムのレイアウトとした。また,見出しや画像の水平方向のレイアウトは,スマートフォンではセンタリング,タブレットとPCでは左寄せとし,上下方向のレイアウトはデバイスにかかわらず上寄せとした。画像はデバイスごとのWebブラウザに合わせたサイズ,縦横比の画像を表示することとし,繰返し表示は行わないこととした。 〔ブレークポイントの決定〕
〔ブレークポイントの決定〕
案1の実現方法では,デバイスの解像度,ウインドウの幅・向きなどの指定条件に合わせて別々のCSSを適用する"メディアクエリ"の機能によってCSSを切り替える。Webブラウザのウインドウ幅でCSSを切り替える条件を"ブレークポイント"という。ブレークポイントはピクセルで指定し,単位はpxで表す。
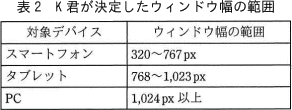
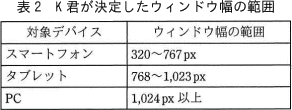
K君は,図1のデザインイメージに合わせて,スマートフォンとタブレットのブレークポイントを768px,タブレットとPCのブレークポイントを1,024pxとし,表2のように対象デバイスごとのWebブラウザで想定されるウインドウ幅の範囲を決定した。 また,表1に示す案1の特徴から,②非機能要件を考慮して,デバイスごとにサイズの異なる画像を用意し,表2のウインドウ幅の範囲に合わせて,表示する画像を切り替える方針とした。
また,表1に示す案1の特徴から,②非機能要件を考慮して,デバイスごとにサイズの異なる画像を用意し,表2のウインドウ幅の範囲に合わせて,表示する画像を切り替える方針とした。
〔CSSの作成)
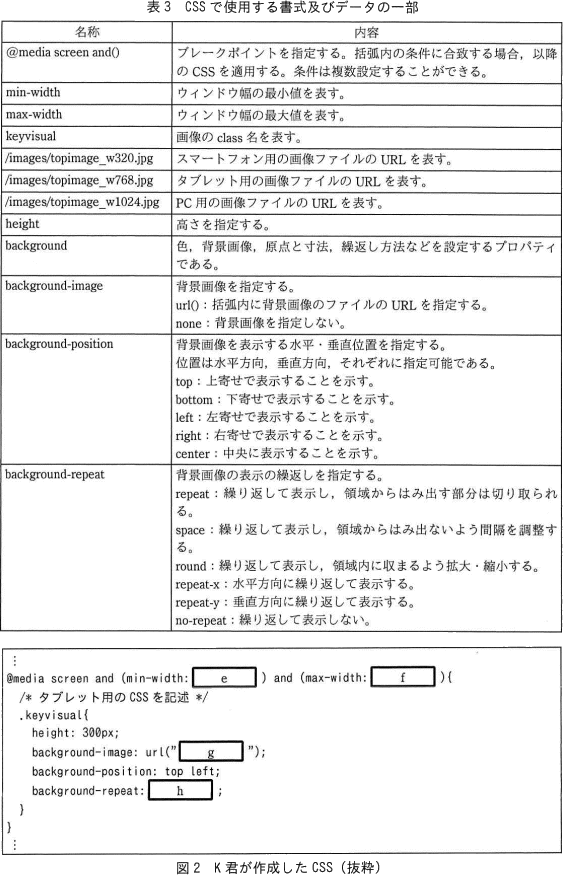
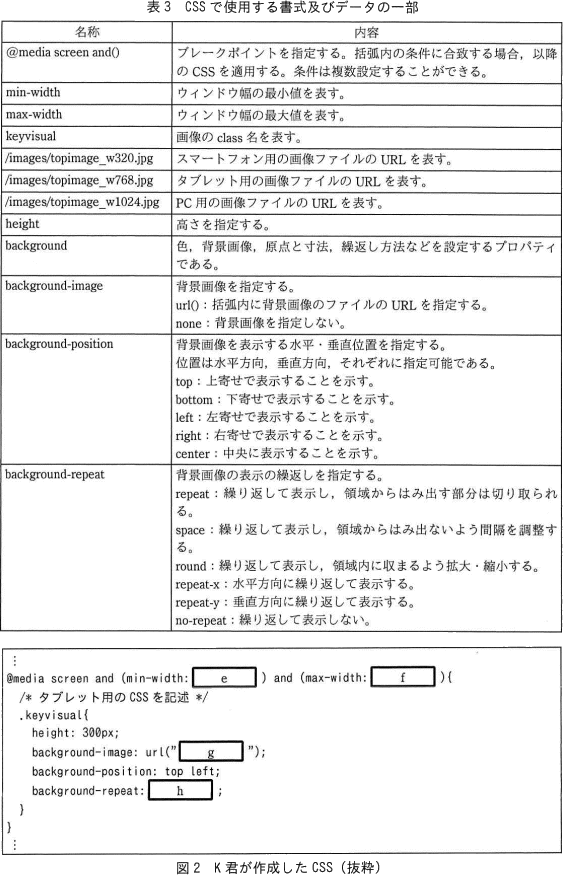
K君は,表2で決定したウインドウ幅の範囲に合わせてCSSを作成した。CSSで使用する書式及びデータの一部を表3に示す。また,K君が作成したCSSのうち,タブレット用のブレークポイントの指定と画像表示に関する部分の抜粋を図2に示す。ここで,図1中で"タイトル1" の下に表示する画像は,backgroundプロパティを用いて表示することにした。
J社のシステム部門に所属するK君は,Webサイトの担当として,リニューアルに当たってのデザイン及び開発方針を整理することになった。
〔リニューアルにおけるWebサイトデザインの要件〕
リニューアルに当たり,システム部門のL部長から"スマートフォンやタブレットからのアクセスが大きな割合を占めることから,Webサイトにアクセスする手段に応じて,Webサイトの表示を切り替え,利用者が見やすいWebサイトにすること"との要件が示された。
〔実現案の検討〕
K君は,スマートフォン,タブレット及びPCをWebサイトにアクセスするデバイスとして想定し,この要件に対する実現方法として,次の2案を比較検討した。
- 案1:
- WebサイトにアクセスするWebブラウザやデバイスのスクリーンサイズ(画面幅)を基準に,表示を切り替える方法
- 案2:
- WebサイトにアクセスするWebブラウザやデバイスのユーザエージェント情報によって,表示を切り替える方法
K君が調査した両案の特徴を表1に示す。

- J社が運営するコーヒー店のWebサイトでは,デバイスごとに大きくデザインを変更する必要がない。
- ①案2は初期開発や将来のデザイン変更において,開発コストが大きくなると考えられる。
〔デザインイメージの作成〕
K君は,スマートフォン,タブレット及びPCの3種類のデバイスに対して,それぞれのウインドウ幅に適したデザインイメージを作成した。
K君が作成したデバイスごとのデザインイメージを図1に示す。
スマートフォンとタブレットはシングルカラムのレイアウトとし,PCは2カラムのレイアウトとした。また,見出しや画像の水平方向のレイアウトは,スマートフォンではセンタリング,タブレットとPCでは左寄せとし,上下方向のレイアウトはデバイスにかかわらず上寄せとした。画像はデバイスごとのWebブラウザに合わせたサイズ,縦横比の画像を表示することとし,繰返し表示は行わないこととした。

案1の実現方法では,デバイスの解像度,ウインドウの幅・向きなどの指定条件に合わせて別々のCSSを適用する"メディアクエリ"の機能によってCSSを切り替える。Webブラウザのウインドウ幅でCSSを切り替える条件を"ブレークポイント"という。ブレークポイントはピクセルで指定し,単位はpxで表す。
K君は,図1のデザインイメージに合わせて,スマートフォンとタブレットのブレークポイントを768px,タブレットとPCのブレークポイントを1,024pxとし,表2のように対象デバイスごとのWebブラウザで想定されるウインドウ幅の範囲を決定した。

〔CSSの作成)
K君は,表2で決定したウインドウ幅の範囲に合わせてCSSを作成した。CSSで使用する書式及びデータの一部を表3に示す。また,K君が作成したCSSのうち,タブレット用のブレークポイントの指定と画像表示に関する部分の抜粋を図2に示す。ここで,図1中で"タイトル1" の下に表示する画像は,backgroundプロパティを用いて表示することにした。

広告
設問1
本文中のaに入れる適切な字句を答えよ。
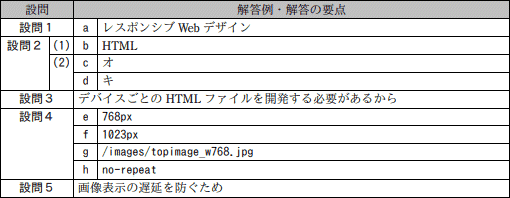
解答例・解答の要点
a:レスポンシブWebデザイン
解説
〔aについて〕スマートフォンやタブレット端末の登場より、Webページは様々なディスプレイサイズで閲覧されるようになりました。スマートフォン黎明期には、PCサイトとスマートフォンサイトを別個に作成するのが定番でしたが、最近では1つのHTMLファイルを用意し、CSSのメディアクエリによって画面サイズごとの表示を制御する手法が一般的になっています。画面サイズ(実際にはブラウザの描画領域のサイズ)に応じて、適切なデザイン/レイアウトに切り替えて表示する手法を「レスポンシブWebデザイン」(単に、レスポンシブデザインとも)といいます。
以下はレスポンシブWebデザインの利点です。
- URLが1つなので、ユーザによるコンテンツの共有やリンクが簡単になる
- 同じコンテンツのページをいくつも維持管理する手間が省ける
- ユーザをリダイレクトする必要がないので読込み遅延が少ない
GoogleがレスポンシブWebデザイン(RWD)をモバイル対応のベストプラクティスとして推奨していることもあり、既存サイトがレスポンシブWebデザインに対応する例が増えています。なお、Googleのドキュメントでは、「レスポンシブ ウェブ デザイン(RWD)は、サーバーからどのデバイスに対しても常に同じ HTML コードを配信し、CSS を使用して各デバイスでのページのレンダリングを変える設定方法です」と説明しています。
URL: レスポンシブ ウェブ デザイン
https://developers.google.com/search/mobile-sites/mobile-seo/responsive-design?hl=ja
なお、画面サイズに応じてWebページの表示幅を変える手法としてリキッドデザインというものがありますが、こちらは画面サイズにあわせてページが伸縮するだけでページデザインを大幅に切り替えるものではありません。
∴a=レスポンシブWebデザイン

広告
設問2
表1について,(1),(2)に答えよ。
- bに入れる適切な字句を,5字以内のアルファベットで答えよ。
- c,dに入れる適切な字句を解答群の中から選び,記号で答えよ。
c,d に関する解答群
- IPアドレス
- PC
- ウィンドウ幅
- 回線
- 種類
- セッションID
- バージョン
- プロバイダ
解答例・解答の要点
- b:HTML (4文字)
- c:オ ※順不同
d:キ ※順不同
解説
- 〔bについて〕
5文字以内のアルファベットという指定があるので「HTML」または「CSS」に絞れるかと思います。レスポンシブWebデザインの本質は「サーバからどのデバイスに対しても常に同じHTMLコードを配信し、CSSを使用して各デバイスでのページのレンダリングを変える」ことですので、単一のb、どのデバイスでも同じb、などの記述からHTMLが適切であると判断できます。
また、案2の「Webサイト表示の切り替え方法」に、bファイルにリダイレクトとあります。リダイレクトはWebページまたはWebサーバの指示により別のページに自動転送することですが、別のCSSファイルにリダイレクトすることはないためCSSの可能性は排除されます。
※HTML(HyperText Markup Language)は、Webページを記述するのに用いられるマークアップ言語です。
∴b=HTML - 〔c,dについて〕
ユーザエージェント(UA)情報とは、Webブラウザを識別するための情報で、Webページにアクセスした際にHTTPリクエストヘッダーとしてWebブラウザからWebサーバに送信されます。
以下の文字列は、JavaScriptによって表示したあなたのUA情報です。
上記のように、UAにはOSの種類とバージョン、及びWebブラウザの種類とバージョンを示す文字列が含まれます。案2の構成では、Webサーバ側でUAを解析して、アクセス元がPCと判断すればPCサイトに、スマートフォンであればスマートフォンサイトに利用者をリダイレクトすることで、デバイスの種類に合ったWebページを表示させます。Webブラウザ情報のうち、UA情報に含まれるのは、種類とバージョンのみですので正解は「オ」と「キ」の組合せになります。
∴c=オ:種類
d=キ:バージョン
※順不同
広告
設問3
本文中の下線①について,開発コストが大きくなる理由を35字以内で述べよ。
解答例・解答の要点
デバイスごとのHTMLファイルを開発する必要があるから (27文字)
解説
案2では、1つのコンテンツについてPC版、タブレット版、スマートフォン版といった複数のWebページを作成する必要があります。1つのコンテンツを作成するのに2つ以上のHTMLファイルを作成し、デザインの変更を行う際にも2つ以上のHTMLファイルを変更しなければならないことを考えると、1つのWebページが共通のHTMLファイルである案1と比較して、案2はコンテンツの作成、追加、修正、削除の全てにおいて、開発コストが大きくなることが予想されます。また、レスポンシブWebデザインではPC版とスマホ版が基本的に同じデザインなので、CSSやJavaScriptの記述に共通部分も多く、デザインや動作の修正も容易に行えることが多いのですが、案2のようにデバイスごとのHTMLファイルを作成する場合には、CSSファイルやJSファイルも(HTML構造に結び付けて)個別に作成する場合が多いので、開発対象となるファイル数はさらに増えます。
∴デバイスごとのHTMLファイルを開発する必要があるから
広告
設問4
図2中のe~hに入れる適切な字句を答えよ。
解答例・解答の要点
e:768px
f:1023px
g:/images/topimage_w768.jpg
h:no-repeat
f:1023px
g:/images/topimage_w768.jpg
h:no-repeat
解説
〔e,fについて〕図2は、タブレット用のCSSを記述する部分なので、メディアクエリの"min-width"と"max-width"を適切に設定することでタブレット端末のみにCSSが適用されるようにしなければなりません。メディアクエリの"min-width"は、デバイスの画面幅が指定された値以上の場合にマッチし、"max-width"は、デバイスの画面幅が指定された値以下の場合にマッチします。つまり、"min-width"と"max-width"を組み合わせることで、画面サイズが〇〇以上●●以下のときだけに適用するCSSを記述できます。
表2を見ると、タブレットのウィンドウ幅として768~1,023pxを想定しているので、"min-width"には"768px"、"max-width"には"1023px"を指定するのが適切です(カンマ抜きで指定する必要があります)。これにより、図2のCSSが画面サイズ768px以上1,023px以下のデバイスに適用されることになります。
なお、CSSではpx以外にも様々な単位が使用可能なので、値として"0"を指定する場合を除き単位は省略できません。また、省略された場合に"px"とみなす仕様にもなっていません。
∴e=768px
f=1023px
〔gについて〕
図2中の .keyvisual{…} は、クラス名 keyvisual を持つ要素に適用するスタイルを記述しています。keyvisualは、表3で「画像のclassを表す」と説明されています。
そして、本文中に「デバイスごとにサイズの異なる画像を用意し,表2のウィンドウ幅の範囲に合わせて,表示する画像を切り替える方針とした」及び「"タイトル1"の下に表示する画像は,backgroundプロパティを用いて表示することにした」と説明されています。これらの情報と、タブレット用に記述されたCSSが .keyvisual{…} のみであることから、.keyvisual{…}は、タブレット端末において "タイトル1"の下に表示する画像についてのスタイルを指定する部分であると判断できます。
"background-image"は、要素の背景画像を指定するプロパティであり、url()内に画像パスを指定するとその画像が背景画像になります(CSS3ではグラデーションの表示にも使用されるプロパティです)。表3を見ると、タブレット用の画像ファイルのURLは「/images/topimage_w768.jpg」ですので、"background-image"の値としてこの画像パスを指定することになります。
一応、画像パスが"/"から始まる絶対パスになっていることに言及しておきます。CSSファイル内で画像等のファイルパスを指定する際には、絶対パスの他に相対パスも指定可能です。相対パス指定の場合には、当該CSSファイルが設置されているディレクトリをカレントディレクトリとみなした相対パスになります。本問では、CSSファイルがどのディレクトリに設置されるのかという情報がないため、相対パスでの解答はできないことになります。
∴g=/images/topimage_w768.jpg
〔hについて〕
"background-repeat"は、背景画像の表示の繰返しを指定するプロパティです。デフォルト値は"repeat"です。
本文中より、関連する記述を探すと〔デザインイメージの作成〕に「繰返し表示は行わないことにした」とあります。表3の"background-repeat"の項を見ると、繰り返して表示を行わないときに指定する値は"no-repeat"ですので、hには"no-repeat"が入ります。
∴h=no-repeat
広告
設問5
K君が本文中の下線②の方針とした目的を20字以内で述べよ。
解答例・解答の要点
画像表示の遅延を防ぐため (12文字)
解説
表1の「表示速度」を見ると、案1には「PCの高解像度ディスプレイ用の画像をスマートフォンでも共通して使用する場合には,表示の遅延が発生する」という問題があることが指摘されています。スマートフォン用画像とPC用画像のデータサイズは明記されていませんが、横幅が2倍、かつ、縦横比が同じならば画素数は4倍になり、データサイズもそれなりに大きくなるはずです。機能面だけを考えれば、大きい画像を1つだけ用意して縮小表示で対応してもWebページを表示するには事足ります。しかし、回線速度の制限もあるスマートフォンでは、必要以上に大きな画像を読み込むと画像のダウンロードに時間が掛かり、画像の表示速度が遅れてしまう弊害もあります。インターネットの利用者は、モバイルサイトの読み込みに3秒以上かかると約半数が閲覧を止めて離脱してしまうという調査結果もあり、表示の遅れはWebサイトとして致命的な欠点になりかねません。また、「非機能要件を考慮して」という記述からも表示速度の問題を解決するための策であると推測できます。
以上より、デバイスごとに最適なサイズの画像ファイルを読み込むことにしたのは、画像ダウンロードに要する時間を短縮し、画像表示の遅延を防ぐためであると判断できます。
∴画像表示の遅延を防ぐため
広告

広告