令和6年春期試験午後問題 問4
問4 システムアーキテクチャ
⇱問題PDF
CRM(Customer Relationship Management)システムの改修に関する次の記述を読んで,設問に答えよ。
CRM(Customer Relationship Management)システムの改修に関する次の記述を読んで,設問に答えよ。
広告
C社は,住宅やビルなどのアルミサッシを製造,販売する中堅企業である。取引先の設計・施工会社のニーズにきめ細かく対応するために,自社で開発したCRMシステム(以下,CRMシステムという)を使用している。CRMシステムは,データベースとWebアプリケーションプログラム(以下,Webアプリという)から成り,C社のLAN上にあるPCから利用される。このたび,営業担当者が外出先からスマートフォンやノートPCを用いてCRMシステムを利用できるようにするために,データベースは変更せずにWebアプリを改修することになった。
〔Webアプリの改修方針〕
Webアプリの改修方針を次に示す。
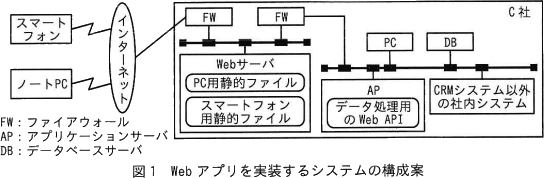
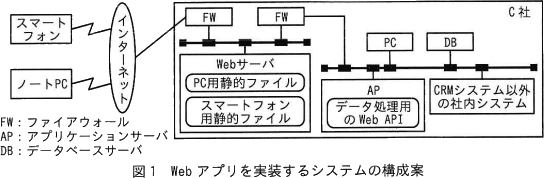
これらの改修方針を受けて,図1のWebアプリを実装するシステムの構成案を検討した。 検討したWebアプリの実装方式を次に示す。
検討したWebアプリの実装方式を次に示す。
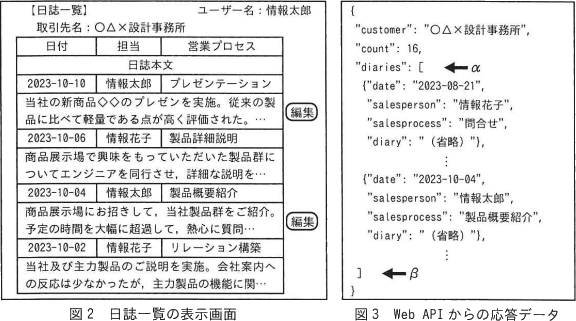
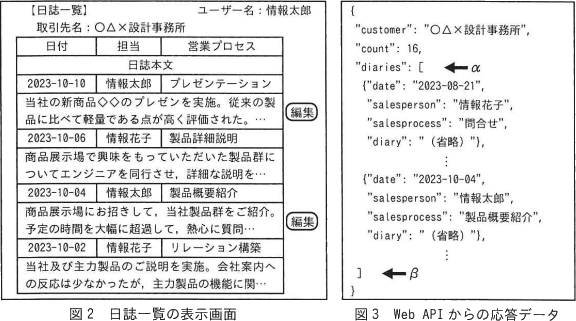
〔Webアプリの実装方式の検討〕で示した方式の実現可能性を評価するために,プロトタイプを用いて多くのデータを扱う機能について検証した。その結果,スマートフォンの特定の画面において次の問題が発生した。 スマートフォンのWebブラウザから図2の画面をリクエストしてから描画されるまでの一連の処理について,処理ごとに所要時間を測定した結果を表1に示す。
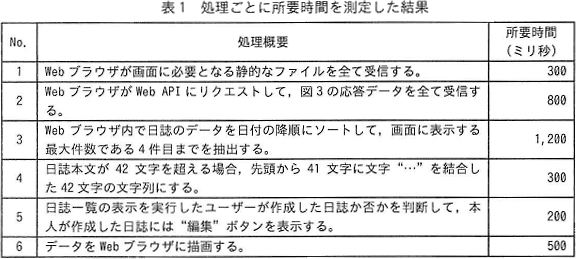
スマートフォンのWebブラウザから図2の画面をリクエストしてから描画されるまでの一連の処理について,処理ごとに所要時間を測定した結果を表1に示す。 表1から,図3の応答データのスマートフォンへの転送処理と,Webブラウザ内でその応答データを加工する処理に多くの時間を要していることが判明した。
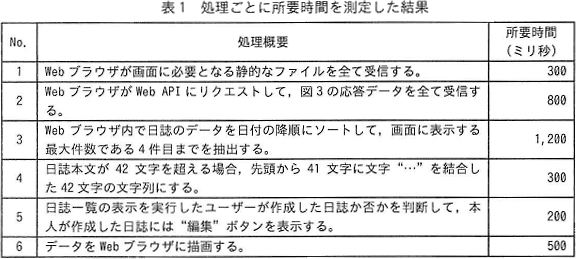
表1から,図3の応答データのスマートフォンへの転送処理と,Webブラウザ内でその応答データを加工する処理に多くの時間を要していることが判明した。
〔Webアプリの見直し〕
Webブラウザが画面をリクエストしてから描画されるまでの所要時間の目標値を3秒以内に設定して,それを達成するために,次の三つの方式を検討した。
なお,〔実現可能性の評価〕においてプロトタイプを用いて検証した方式を方式Ⓟとする。
〔レスポンス時間の試算〕
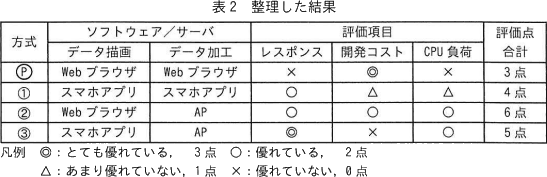
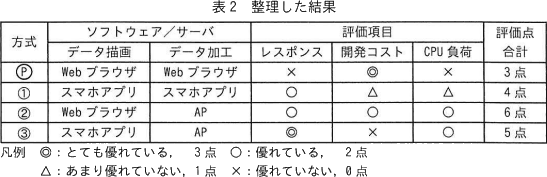
表2の結果から,方式②について更に検討を進めることになり,そのレスポンスが実用上問題ないか,表1を基に所要時間を試算した。
表1中のNo.2の所要時間について考える。方式②のWebAPIからの応答データのサイズは,図3のデータのサイズの4分の1になり,サーバ側でのデータ転送には時間を要しないものと仮定すると,No.2の所要時間はaミリ秒となる。
次に,No.3~No.5の処理時間について考える。No.3の処理はDBで,No.4とNo.5の処理はAPで行われる。処理時間は各機器のCPU処理能力だけに依存すると仮定する。各機器のCPU処理能力は,スマートフォンが10,000MIPS相当,DBが40,000MIPS相当,APが20,000MIPS相当の場合,No.3~No.5の処理時間の合計はbミリ秒となる。
以上の試算の結果,方式②で十分なレスポンスが期待できることから,方式②を採用することにした。
〔システム構成の検討〕
方式②で開発したWebAPIの配置について検討した。図1のAP上に配置する案も検討したが,③将来的な拡張性を考慮した結果,図1のAPとは別に,スマートフォンやノートPCから呼び出されるWebAPIのためのAPを,新たに追加する構成にした。
このシステム構成を採用した結果,問題を解消し,さらに将来的な拡張性をもたせることができた。
〔Webアプリの改修方針〕
Webアプリの改修方針を次に示す。
- 必要以上の開発コストを掛けない。
- 営業担当者が外出先で効率的にCRMシステムを利用できるように,スマートフォンに最適化した画面を追加する。
- 将来的にCRMシステム以外の社内システムとも連携できるように拡張性をもたせる。
これらの改修方針を受けて,図1のWebアプリを実装するシステムの構成案を検討した。

- ユーザーインタフェースとデータ処理を分ける。ユーザーインタフェースは,WebサーバにHTML,Cascading Style Sheets(CSS),画像,スクリプトなどを静的なファイルとして配置する。データ処理は,APがDBから取得したデータをJSON形式のデータで返すWebAPIとして実装する。
- ユーザーインタフェースとなる静的ファイルは,PCとスマートフォンそれぞれのWebブラウザ用に個別に作成し,データ処理用のWebAPIは共用する。
- ユーザーインタフェースの表示速度を向上させるために,①静的ファイルを最適化する。
〔Webアプリの実装方式の検討〕で示した方式の実現可能性を評価するために,プロトタイプを用いて多くのデータを扱う機能について検証した。その結果,スマートフォンの特定の画面において次の問題が発生した。
- 扱うデータ量が増えるに連れて,レスポンスが著しく低下する。
- ②スマートフォンのCPU負荷が大きく,頻繁に使用するとバッテリの消耗が激しい。


〔Webアプリの見直し〕
Webブラウザが画面をリクエストしてから描画されるまでの所要時間の目標値を3秒以内に設定して,それを達成するために,次の三つの方式を検討した。
- スマートフォンのユーザーインタフェースをアプリケーションプログラム(以下,スマホアプリという)として開発して,そのスマホアプリ内でWebAPIからの応答データを加工・描画する方式
- リクエストのあった応答データのうち,Webブラウザに描画するデータだけを返すWebAPIを開発して,スマートフォンのWebブラウザからそのWebAPIを利用する方式
- ②で開発したWebAPIを①で開発したスマホアプリから利用する方式
なお,〔実現可能性の評価〕においてプロトタイプを用いて検証した方式を方式Ⓟとする。

〔レスポンス時間の試算〕
表2の結果から,方式②について更に検討を進めることになり,そのレスポンスが実用上問題ないか,表1を基に所要時間を試算した。
表1中のNo.2の所要時間について考える。方式②のWebAPIからの応答データのサイズは,図3のデータのサイズの4分の1になり,サーバ側でのデータ転送には時間を要しないものと仮定すると,No.2の所要時間はaミリ秒となる。
次に,No.3~No.5の処理時間について考える。No.3の処理はDBで,No.4とNo.5の処理はAPで行われる。処理時間は各機器のCPU処理能力だけに依存すると仮定する。各機器のCPU処理能力は,スマートフォンが10,000MIPS相当,DBが40,000MIPS相当,APが20,000MIPS相当の場合,No.3~No.5の処理時間の合計はbミリ秒となる。
以上の試算の結果,方式②で十分なレスポンスが期待できることから,方式②を採用することにした。
〔システム構成の検討〕
方式②で開発したWebAPIの配置について検討した。図1のAP上に配置する案も検討したが,③将来的な拡張性を考慮した結果,図1のAPとは別に,スマートフォンやノートPCから呼び出されるWebAPIのためのAPを,新たに追加する構成にした。
このシステム構成を採用した結果,問題を解消し,さらに将来的な拡張性をもたせることができた。
広告
設問1
本文中の下線①に該当するものを解答群の中から全て選び,記号で答えよ。
解答群
- HTML,CSS,スクリプトなどのコードに,パイプライン処理を有効にする設定を行う。
- HTML,CSS,スクリプトなどのコードに含まれる,余分な改行やコメントを削除する。
- 画像を,BMPやTIFFなどの画像フォーマットにする。
- 画像を,PNGやSVGなどの画像フォーマットにする。
- 全てのファイルをバイトコードに変換して圧縮する。
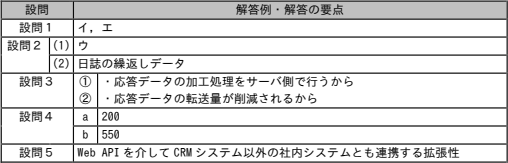
解答例・解答の要点
イ,エ
解説
Webページをリクエストしてから、Webブラウザに画面が描画されるまでにはいくつかのプロセスがありますが、その中でもWebサーバからWebブラウザにデータを転送する時間は大きな割合を占めます。静的ファイルの最適化は、Webサーバ上の静的ファイル(CSS、HTML、JavaScript、画像など)のデータサイズを小さくしておき、転送に要する時間を短縮する高速化方法です。データサイズを小さくするためには、gzipなどの圧縮アルゴリズムを用いたファイル圧縮、ファイル中のコメントや不要な空白文字の削除、変数名の置換え、画像の最適化などの方法があります。- 誤り。HTML、CSS、スクリプトなどのコードに対して行うパイプライン処理とは、Webページを構成する複数のCSSやスクリプトを各1つのファイルに統合する一連の処理です。コードを統合することでWebページのリクエスト数を減らし、読み込み速度を向上させることができます。また、継続的インテグレーション/継続的デリバリーにおいて、コードの変更を自動的に反映させるための方法としても活用されています。パイプライン処理の一環として不要なスペース・コメント・改行の削除が行われますが、パイプライン処理は基本的にHTMLを動的に生成するWebアプリケーションで用いられる方法なので、Webサーバ内の静的HTMLファイルを配信する本問で採用できる方式ではありません。
- 正しい。不要なスペースやコメント、改行を削除すれば、ファイルサイズが小さくなります。転送データ量が少なくなればその分だけ転送時間が短縮されるので、表示速度の向上が望めます。また、Webブラウザ側で処理すべきコード量も減少するので、解析時間が短縮し、レンダリングの処理速度の向上にも寄与します。
- 誤り。BMP(Bitmap)、TIFF(Tagged Image File Format)ともに1画素を24ビットで表現するフルカラーの画像形式です。原則として非圧縮なのでファイルサイズが大きく、Webブラウザ側の対応状況も限られてくるためWebページの表示ではまず使われません。
- 正しい。Webページで従来から使用されている画像フォーマットとして、PNG、JPEG、GIF、SVGがあります。PNG、JPEG、GIFは圧縮をサポートしているのでファイルサイズを小さくでき、転送時間の短縮につながります。一方、SVGは点や線、円などの図形情報で構成されるベクター画像です。複雑な画像の表現には向きませんが、XMLベースのマークアップ言語で記述されるためファイルサイズを小さくすることができ、さらにgzipなどのコンテンツ圧縮の対象なので転送データ量も抑えることが可能です。どちらも転送データ量が削減されるため、表示速度の向上に寄与します。その他、さらに優れた圧縮率をもつ新しい画像形式としてWebPやAVIFなども利用されています。
- 誤り。Webブラウザではテキスト形式で記述されたHTML、CSS、スクリプトのコードを解釈して制御を行います。バイトコードのような中間コード形式で転送してもWebブラウザが解釈できないので不適切です。コンテンツ圧縮はテキスト形式のコードが復元できる形で行います。
広告
設問2
〔実現可能性の評価〕について答えよ。
- 本文中の下線②の要因として,最も適切なものを解答群の中から選び,記号で答えよ。
- 図3中のαとβの箇所にある"["及び"]"で囲まれたデータはどのようなデータを表現するものか。データ形式に着目し,"日誌"という単語を用いて,15字以内で答えよ。
解答群
- JSON形式の応答データを送受信する処理
- WebブラウザにHTML,CSS,画像ファイルをレンダリングする処理
- スマートフォンのメモリ上で日誌のデータを加工する処理
- 日誌一覧の各担当がログインユーザーか否かを判別する処理
解答例・解答の要点
- ウ
- 日誌の繰返しデータ (9文字)
解説
- 表1に続く説明文として「応答データのスマートフォンへの転送処理と,Webブラウザ内でその応答データを加工する処理に多くの時間を要していることが判明した」とあります。表1のうち、No.1とNo.2は転送処理でありこの2つの時間は主にWebサーバからのコンテンツ転送を待つ時間です。Webブラウザが計算を行ってCPU負荷がかかっているのはNo.3~No.6の処理です。特にNo.3の日誌データをソートし4件目までを抽出する処理の時間が1,200ミリ秒と他処理と比べて長く、この処理のCPU負荷が最も高いと考えることができます。
- JSON形式の応答データを送受信する処理はNo.2です。所要時間の800ミリ秒は主に転送処理に要する時間なので、CPU負荷は高くありません。
- Webブラウザにレンダリングする処理はNo.6で、所要時間は500ミリ秒とわかります。
- 日誌データを加工する処理はNo.3とNo.4です。所要時間の合計は「1,200+300=1,500ミリ秒」とわかります。
- ログインユーザーを識別して"編集ボタン"を表示する処理はNo.5で、所要時間は200ミリ秒とわかります。
∴ウ:スマートフォンのメモリ上で日誌のデータを加工する処理 - 図3を見ると、αとβで囲まれている部分は「date、salesperson、salesprocess、diary」という4つの項目名と値の組から成るデータ形式が繰り返されています。項目名と日誌一覧の表示より、これらのデータが表現しているのは日誌一覧中の「日付、担当、営業プロセス、日誌本文」であり、1つのデータの組が1つの日誌に対応していることがわかります。αとβで囲まれた部分は、複数の日誌データが繰り返されていることになるので、"日誌"という言葉を用いて表現すると「日誌の繰返しデータ」などが適切な解答となります。その他にも、日誌データの繰返し、日誌の反復データ、日誌データのリストなども可と考えられます。
∴日誌の繰返しデータ
広告
設問3
表2中の方式②のレスポンスが,方式Ⓟに比べて優れていると評価した理由を二つ挙げ,それぞれ30字以内で答えよ。
解答例・解答の要点
①:応答データの加工処理をサーバ側で行うから
②:応答データの転送量が削減されるから
②:応答データの転送量が削減されるから
解説
方式Ⓟ(プロトタイプ)と比較して、方式②のレスポンスが速くなる理由を考えます。"レスポンス"という言葉は使う場面によって異なる意味がありますが、Webアプリケーションにおけるレスポンスは、リクエストを送ってからWebブラウザにデータが描画され始めるまでの時間を指します。方式②は「リクエストのあった応答データのうち,Webブラウザに描画するデータだけを返す」ものです。プロトタイプでは、取引先ごとの日誌データをすべて返して、ソートし、新しいものから最大4件を表示する仕様でしたが、表示件数が最大でも4件なのに全件の日誌データを転送し、加工するのは無駄が大きすぎます。方式②ではDBクエリなどで描画対象データだけを取得して、Webブラウザに返すことで❶応答データの転送量が削減されます。表1でいえばNo.2の時間が短縮されることにより、レスポンスが向上します。これが1つ目の理由です。
次に表2を見ると、プロトタイプではデータ加工をWebブラウザで行っていたのに対し、方式②ではAPで行うことがわかります。同じデータ処理を行う場合、一般的にWebブラウザ側で処理を行うよりも、性能が高いサーバ側で処理を行ったほうが処理時間は短くて済むので、❷データの加工をAPサーバで行うことで処理時間が短縮されます。表1でいえば、No.3~No.5の時間が短縮されることにより、レスポンスが向上します。これが2つ目の理由です。
∴①応答データの加工処理をサーバ側で行うから
②応答データの転送量が削減されるから
広告
設問4
本文中のa,bに入れる適切な数値を答えよ。
解答例・解答の要点
a:200
b:550
b:550
解説
〔aについて〕WebAPIからの応答データサイズが4分の1(16件⇒4件)になったので、サーバ側でのデータ転送時間を無視すれば、応答データを全て受信するための所要時間もまた4分の1になります。従前の方式では800ミリ秒だったので、見直し後は「800×14=200ミリ秒」になります。したがって空欄aには「200」が当てはまります。
∴a=200
〔bについて〕
スマートフォンのCPU処理能力が10,000MIPSであるのに対し、DBは4倍の40,000MIPS、APは2倍の20,000MIPSです。処理時間は各機器のCPU処理能力だけに依存するという仮定に従えば、処理時間は処理能力に反比例することになるので、DBではスマートフォンの14、APではスマートフォンの12の処理時間で済みます。
従前の方式で1,200ミリ秒かかっていたNo.3をDBで、従前の方式で「300+200=500ミリ秒」かかっていたNo.4とNo.5をAPで処理するため、処理時間の合計は、
1,200×14+(300+200)×12
=300+250=550ミリ秒
したがって空欄bには「550」が当てはまります。
∴b=550
広告
設問5
本文中の下線③の拡張性とは何か。40字以内で答えよ。
解答例・解答の要点
WebAPIを介してCRMシステム以外の社内システムとも連携する拡張性 (35文字)
解説
システムの拡張性とは、増加する負荷や要求に応じて、システムの性能や機能を効果的に向上させることができる能力を指します。スケーラビリティともいいます。"将来の拡張性"という字句を踏まえて本文を読んでいくと、〔Webアプリの改修方針〕に「将来的に,CRMシステム以外の社内システムとも連携できるように拡張性をもたせる」と記述されています。これに拡張性の意味を重ねると、将来の要求増加に備えて処理能力等のシステムリソースに余裕を持たせておきたいという意図が読み取れます。したがって、ここでいう"将来の拡張性"とは、ズバリ「CRMシステム以外の社内システムとも連携できる拡張性」を指していると判断できます。
現在配置されているAPは、すでにLAN上のPCから利用されていて、改修後はスマートフォンやノートPCからの処理要求が増える見込みです。新たに開発したWebAPIのデータ加工処理は1件当たり250ミリ秒(1秒で最大4件)と決して軽い処理ではありませんから、同一のAP上に配置した場合、負荷増大により処理の遅延が生じることが懸念されます。これに加えて、CRMシステム以外の社内システムとの連携が計画されているという状況です。サーバの増設は、負荷分散によりAPのレスポンス低下という問題を解消し、将来の他システムとの連携のために拡張性を確保するという2点で有効な対策と言えます。各APサーバが独立しているため一方のサーバの処理能力を上げる必要がある場合にも柔軟に対応することができます。
∴WebAPIを介してCRMシステム以外の社内システムとも連携する拡張性
広告

広告