応用情報技術者過去問題 令和5年春期 午後問4
⇄問題文と設問を画面2分割で開く⇱問題PDF問4 システムアーキテクチャ
ITニュース配信サービスの再構築に関する次の記述を読んで,設問に答えよ。
H社は,IT関連のニュースを配信するサービスを提供している。このたび,OSや開発フレームワークの保守期間終了を機に,システムを再構築することにした。
〔現状のシステム構成と課題〕
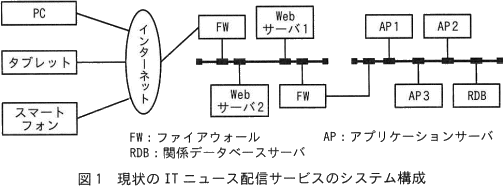
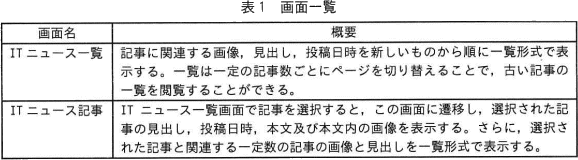
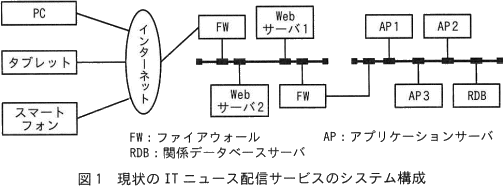
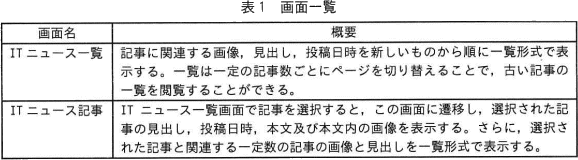
ITニュース配信サービスでは,多くの利用者にサービスを提供するために,複数台のサーバでシステムを構成している。配信される記事には,それぞれ固有の記事番号が割り振られている。現状のシステム構成を図1に,ニュースを表示する画面一覧を表1に示す。
 現状のシステム構成では,PC,タブレット,スマートフォン,それぞれに最適化したWebサイトを用意している。APでは,RDBとのデータ入出力とHTMLファイルの生成を行っている。また,関連する記事を見つけるために,夜間にWebサーバのアクセスログをRDBに取り込み,URL中の記事番号を用いたアクセス解析をRDB上のストアドプロシージャによって行っている。
現状のシステム構成では,PC,タブレット,スマートフォン,それぞれに最適化したWebサイトを用意している。APでは,RDBとのデータ入出力とHTMLファイルの生成を行っている。また,関連する記事を見つけるために,夜間にWebサーバのアクセスログをRDBに取り込み,URL中の記事番号を用いたアクセス解析をRDB上のストアドプロシージャによって行っている。
最近,利用者の増加に伴い,通勤時間帯などにアクセスが集中すると,応答速度が遅くなったり,タイムアウトが発生したりしている。
〔新システムの方針〕
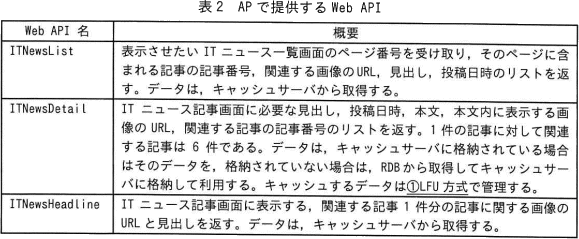
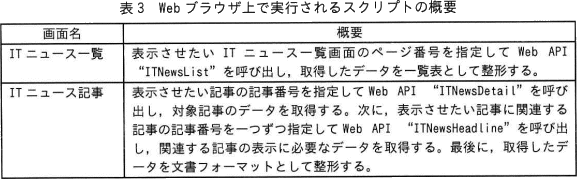
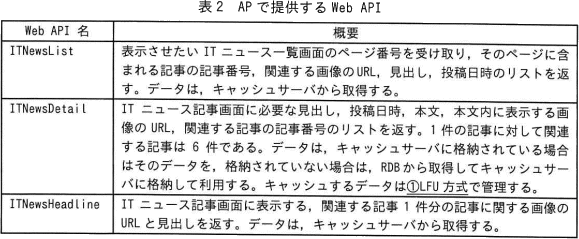
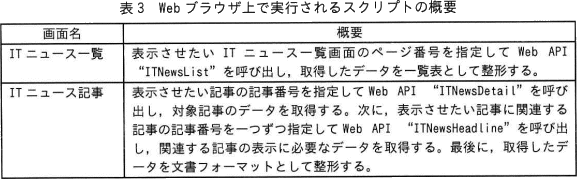
この課題を解消するために,次の方針に沿った新システムの構成とする。 次に,Webブラウザ上で実行されるスクリプトの概要を表3に示す。
次に,Webブラウザ上で実行されるスクリプトの概要を表3に示す。 〔キャッシュサーバの実装方式の検討〕
〔キャッシュサーバの実装方式の検討〕
キャッシュサーバの実装方式として,次に示す二つの方式を検討する。
なお,APのCPU使用率が高い場合,Web APIの応答速度を優先するために,更新処理は行わない。
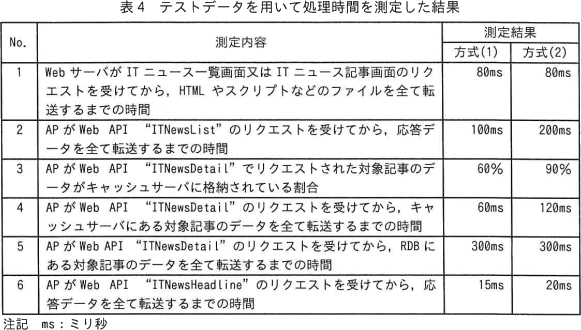
〔応答速度の試算〕
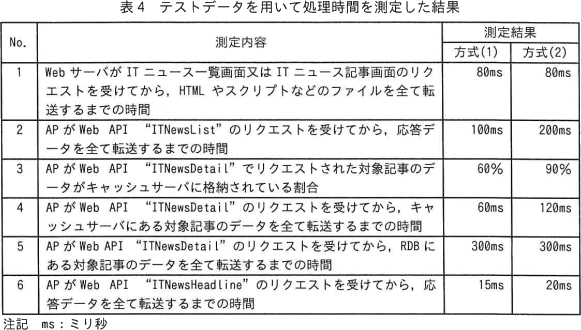
新システムにおける応答速度を試算するために,キャッシュサーバの二つの方式をそれぞれテスト環境に構築して,本番相当のテストデータを用いて処理時間を測定した。その結果を表4に示す。 インターネットを介した転送時間やWebブラウザ上の処理時間は掛からないと仮定して応答時間を考える。その場合,ITニュース一覧画面を初めて表示する場合の応答時間は,方式(1)では180ms,方式(2)ではcmsである。ITニュース一覧画面のページを切り替える場合の応答時間は,方式(1)では100ms,方式(2)ではdmsである。次に,記事をリクエストした際の平均応答時間を考える。Web API "ITNewsDetail" の平均応答時間は,方式(1)では156ms,方式(2)ではemsである。したがって,Web API "ITNewsHeadline" の呼び出しも含めたITニュース記事画面を表示するための平均応答時間は,方式(1)ではfms,方式(2)では258msとなる。
インターネットを介した転送時間やWebブラウザ上の処理時間は掛からないと仮定して応答時間を考える。その場合,ITニュース一覧画面を初めて表示する場合の応答時間は,方式(1)では180ms,方式(2)ではcmsである。ITニュース一覧画面のページを切り替える場合の応答時間は,方式(1)では100ms,方式(2)ではdmsである。次に,記事をリクエストした際の平均応答時間を考える。Web API "ITNewsDetail" の平均応答時間は,方式(1)では156ms,方式(2)ではemsである。したがって,Web API "ITNewsHeadline" の呼び出しも含めたITニュース記事画面を表示するための平均応答時間は,方式(1)ではfms,方式(2)では258msとなる。
以上の試算から,方式(1)を採用することにした。
〔不具合の指摘と改修〕
新システムの方式(1)を採用した構成についてレビューを実施したところ,次の指摘があった。
H社は,IT関連のニュースを配信するサービスを提供している。このたび,OSや開発フレームワークの保守期間終了を機に,システムを再構築することにした。
〔現状のシステム構成と課題〕
ITニュース配信サービスでは,多くの利用者にサービスを提供するために,複数台のサーバでシステムを構成している。配信される記事には,それぞれ固有の記事番号が割り振られている。現状のシステム構成を図1に,ニュースを表示する画面一覧を表1に示す。


最近,利用者の増加に伴い,通勤時間帯などにアクセスが集中すると,応答速度が遅くなったり,タイムアウトが発生したりしている。
〔新システムの方針〕
この課題を解消するために,次の方針に沿った新システムの構成とする。
- aの機能を用いて,一つのWebサイトで全ての種類の端末に最適な画面を表示できるようにする。
- APでの動的なHTMLの生成処理を行わない,SPA(Single Page Application)の構成にする。HTML,スクリプトなどのファイルはWebサーバに配置する。動的なデータはAPからWeb APIを通して提供し,データ形式は各端末のWebブラウザ上で実行されるスクリプトが扱いやすいbとする。
- RDBへの負荷を減らし,応答速度を短縮するために,キャッシュサーバを配置する。
- ITニュース一覧画面に表示する記事の一覧のデータと,ITニュース記事画面に表示する関連する記事に関するデータは,キャッシュサーバに格納する。キャッシュサーバには,これらのデータを全て格納できるだけの容量をもたせる。その上で,記事のデータは,閲覧されたデータをキャッシュサーバに設定したメモリの上限値まで格納する。
- RDBのデータベース構造と,関連する記事を見つける処理は現状の仕組みを利用する。


キャッシュサーバの実装方式として,次に示す二つの方式を検討する。
- 各APの内部にインメモリデータベースとして実装する方式
- 1台のNoSQLデータベースとして実装する方式
なお,APのCPU使用率が高い場合,Web APIの応答速度を優先するために,更新処理は行わない。
〔応答速度の試算〕
新システムにおける応答速度を試算するために,キャッシュサーバの二つの方式をそれぞれテスト環境に構築して,本番相当のテストデータを用いて処理時間を測定した。その結果を表4に示す。

以上の試算から,方式(1)を採用することにした。
〔不具合の指摘と改修〕
新システムの方式(1)を採用した構成についてレビューを実施したところ,次の指摘があった。
- ITニュース記事画面の応答速度の不具合
ITニュース記事画面を生成するスクリプトが実際にインターネットを介して実行された場合,試算した応答速度より大幅に遅くなってしまうことが懸念される。
Web API "g" 内から,Web API "h" を呼び出すように処理を改修する必要がある。 - APのCPU使用率が高い状態が続いた場合の不具合
APに処理が偏ってCPU使用率が高い状態が続いた場合,②ある画面の表示内容に不具合が出てしまう。
この不具合を回避するためには,各APのCPU使用率を監視して,しきい値を超えた状態が一定時間以上続いた場合,APをスケールアウトして負荷を分散させる仕組みをあらかじめ用意する。 - 関連する記事が取得できない不具合
関連する記事を見つける処理について,③現状の仕組みのままでは関連する記事が見つけられない。Webサーバのアクセスログを解析する処理を,APのアクセスログを解析する処理に改修する必要がある。
設問1
〔新システムの方針〕について答えよ。
- 本文中のaに入れる適切な字句を解答群の中から選び,記号で答えよ。
- 本文中のbに入れる適切な字句を答えよ。
- 表2中の下線①の方式にすることで,どのような記事がキャッシュサーバに格納されやすくなるか。15字以内で答えよ。
a に関する解答群
- CSS
- DOM
- HREF
- Python
解答入力欄
- a:
- b:
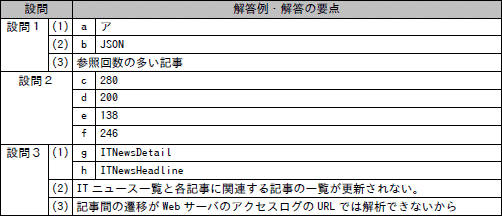
解答例・解答の要点
- a:ア
- b:JSON
- 参照回数の多い記事 (9文字)
解説
- 〔aについて〕
スマートフォンやタブレット端末の登場より、Webページは様々なディスプレイサイズで閲覧されるようになりました。スマートフォン黎明期には、PCサイトとスマートフォンサイトを別個に作成するのが定番でしたが、最近では1つのHTMLファイルを用意し、CSSのメディアクエリによって画面サイズごとの表示を制御する手法が一般的になっています。画面サイズ(実際にはブラウザの描画領域のサイズ)に応じて、適切なデザイン/レイアウトに切り替えて表示する手法を「レスポンシブWebデザイン」(単に、レスポンシブデザインとも)といいます。
問題文中の「一つのWebサイトで全ての種類の端末に最適な画面を表示できるようにする」より、レスポンシブWebデザインを採用することがわかるので、空欄aには「CSS」が当てはまります。
CSSのメディアクエリとは、媒体の種類、表示領域の幅や高さ、表示領域の幅と高さの割合、デバイスの解像度などのメディア特性に応じて、適用するスタイルを変える機能です。例えば、デスクトップPC向けの表示ではサイドメニューを常時表示する一方、画面幅が狭いスマートフォンでは開閉式にするなどの制御が可能です。以下は、メディアクエリを記述する@media構文を利用して、表示幅ごとに異なるスタイルを定義する例です。@media screen and (max-width:480px) {
/* 表示領域幅480px以下の場合は、ここに記述されたスタイルを適用 */
}
@media screen and (min-width:768px) and (max-width:1024px) {
/* 表示領域幅768px以上1024px以下の場合は、ここに記述されたスタイルを適用 */
}
@media screen and (min-width:1024px) {
/* 表示領域幅1024px以上の場合は、ここに記述されたスタイルを適用 */
}- 正しい。レスポンシブWebデザインでは、CSSのメディアクエリを利用することでデバイスごとに最適な表示を実現します。
- DOM(Document Object Model)は、HTMLやXMLで記述された各要素をプログラムから取り扱うためのAPIです。HTMLは単なるテキストデータなので、そのままではHTMLタグで記述された各要素を個別にプログラムで操作することができません。HTMLで書かれたページをメモリ内でオブジェクトとして表現することで、プログラムから要素やその属性、値などを操作できるようにするインタフェースがDOMです。
- HREF(Hypertext Reference)は、アンカーリンクを定義するaタグなどと組み合わせて使われるHTML属性の一つで、リンク先や目的とする資源の場所を指し示すものです。//aタグのリンク先を指定
<a href="https://www.ap-siken.com/">サイトトップページへ</a>
//HTML文書にリンクするCSSファイルを指定
<link rel="stylesheets" href="newslayout.css">- Pythonは、簡潔な文法と使いやすさを特徴とする汎用の高水準プログラミング言語です。対応するプラットフォームの多さ、機械学習・データ分析・画像処理・数値演算など幅広い分野の優れたライブラリの存在により、Webアプリケーション、データ分析、機械学習を用いた人工知能開発など様々な分野で使用されています。
∴a=ア:CSS- 構造化データを記述するための汎用的なデータ形式としては、XML、JSON、CSV、YAMLなどがありますが、WebブラウザとWebサーバ間の通信において、標準的に使われているのはJSONです。
JSON(JavaScript Object Notation:ジェイソン)は、以下の例のように": (コロン)"で連結した名前と値の組を", (コンマ)"で区切って指定するデータ形式です。元々JavaScriptにおけるオブジェクト定義用の構文という位置付けでしたが、その軽量性と汎用性からRFC8259として標準化され、多くのプログラミング言語で利用されるようになりました。{通常、Webブラウザ上で動作するスクリプトはJavaScriptで実装されます。JSONはJavaScriptの基本データ形式のひとつであることから、JavaScriptにはJSONデータを解析し、アクセスし、操作する機能が標準的に備わっています。また、他のデータ形式として軽量であり、Webブラウザとサーバ間の通信量を抑えられる利点があります。このような理由から、Webサービスのデータ交換の形式としては、JSONが使われることが一般的です。
名前1: 値1,
名前2: 値2,
名前3: [値5, 値6],
名前4: {名前7: 値7, 名前8: 値8}
}
∴b=JSON- LFU方式とは、Least Frequently Usedの略で、最も使用頻度の低いデータを置換え対象とするアルゴリズムです。言い換えると、使用回数が少ないデータから置き換えていくということです。LFU方式では、使用回数が多いデータは長くキャッシュに残り、使用回数が少ないデータは早々に置換え対象となります。この特徴を踏まえると、記事をLFU方式で管理する場合、利用者から高い頻度で閲覧される記事ほどキャッシュサーバに残ることになります。したがって、解答としては「参照回数が多い記事」「アクセス数が多い記事」「閲覧頻度が高い記事」などが適切となります。
∴参照回数の多い記事
設問2
本文中のc~fに入れる適切な数値を答えよ。
解答入力欄
- c:
- d:
- e:
- f:
解答例・解答の要点
- c:280
- d:200
- e:138
- f:246
解説
〔cについて〕
ITニュース一覧画面を初めて表示する場合、以下の手順を経てWebブラウザの画面に全ての情報が表示されます。
〔dについて〕
ITニュース一覧画面のページを切り替える場合、Web APIを呼び出すためのHTMLやスクリプトなどはすでにWebブラウザに転送されていますから、"ITNewsList"を呼び出して、対象ページのコンテンツデータを取得するだけで済みます。したがって、Web API呼出しによりAPが転送する時間(№2)のみとなります。よって、方式(1)では100ms、方式(2)では200msとなります。
∴d=200
〔eについて〕
一覧画面から記事をリクエストした場合、"ITNewsDetail"を用いて必要なデータが転送されます。記事データの一部はキャッシュサーバに格納されていて、キャッシュサーバに存在すればキャッシュサーバから転送され、キャッシュサーバに存在しなければRDBから転送されることになります。このため応答時間を求めるに当たっては、データがキャッシュサーバに格納されている場合と、されていない場合を考慮しなければなりません。
上記の関係を、キャッシュメモリがあるときの主記憶の実効アクセス時間と同じように捉えると、平均応答時間は次の式で求めることが可能です。
キャッシュサーバの転送時間×ヒット率+RDBの転送時間×(1-ヒット率)
№3よりキャッシュサーバにデータが格納されている確率は、方式(1)が60%、方式(2)が90%なので、№4、№5の値より記事をリクエストした場合の応答時間は、
〔fについて〕
表2"ITNewsDetail"の記述中に「1件の記事に対して関連する記事は6件」とあることから、"ITNewsDetail"で記事データを取得した後、関連記事のデータを取得するために"ITNewsHeadline"が6回呼び出されることになります。空欄eで求めた応答時間に加えて、関連記事データ6件分の転送時間が掛かるので、記事をリクエストした際の応答時間に"ITNewsHeadline"の応答データ転送時間(№6)6件分を加算して、
ITニュース一覧画面を初めて表示する場合、以下の手順を経てWebブラウザの画面に全ての情報が表示されます。
- Webブラウザからのリクエストを受けたWebサーバが、HTMLやスクリプトなどのファイルをWebブラウザへ転送する
- Webブラウザが、受信したファイルを解析する
- Webブラウザ上のスクリプトが、"ITNewsList"を呼び出す
- APが、応答データをWebブラウザへ転送する
- Webブラウザが、受信した応答データの内容を整形し、画面を描画する
- 方式(1) … 100+80=180ms
- 方式(2) … 200+80=280ms
〔dについて〕
ITニュース一覧画面のページを切り替える場合、Web APIを呼び出すためのHTMLやスクリプトなどはすでにWebブラウザに転送されていますから、"ITNewsList"を呼び出して、対象ページのコンテンツデータを取得するだけで済みます。したがって、Web API呼出しによりAPが転送する時間(№2)のみとなります。よって、方式(1)では100ms、方式(2)では200msとなります。
∴d=200
〔eについて〕
一覧画面から記事をリクエストした場合、"ITNewsDetail"を用いて必要なデータが転送されます。記事データの一部はキャッシュサーバに格納されていて、キャッシュサーバに存在すればキャッシュサーバから転送され、キャッシュサーバに存在しなければRDBから転送されることになります。このため応答時間を求めるに当たっては、データがキャッシュサーバに格納されている場合と、されていない場合を考慮しなければなりません。
上記の関係を、キャッシュメモリがあるときの主記憶の実効アクセス時間と同じように捉えると、平均応答時間は次の式で求めることが可能です。
キャッシュサーバの転送時間×ヒット率+RDBの転送時間×(1-ヒット率)
№3よりキャッシュサーバにデータが格納されている確率は、方式(1)が60%、方式(2)が90%なので、№4、№5の値より記事をリクエストした場合の応答時間は、
- 方式(1) … 60ms×0.6+300ms×0.4=156ms
- 方式(2) … 120ms×0.9+300ms×0.1=138ms
〔fについて〕
表2"ITNewsDetail"の記述中に「1件の記事に対して関連する記事は6件」とあることから、"ITNewsDetail"で記事データを取得した後、関連記事のデータを取得するために"ITNewsHeadline"が6回呼び出されることになります。空欄eで求めた応答時間に加えて、関連記事データ6件分の転送時間が掛かるので、記事をリクエストした際の応答時間に"ITNewsHeadline"の応答データ転送時間(№6)6件分を加算して、
- 方式(1) … 156ms+15ms×6=246ms
- 方式(2) … 138ms+20ms×6=258ms
設問3
〔不具合の指摘と改修〕について答えよ。
解答入力欄
- g:
- h:
解答例・解答の要点
- g:ITNewsDetail
- h:ITNewsHeadline
- ITニュース一覧と各記事に関連する記事の一覧が更新されない (29文字)
- 記事間の遷移がWebサーバのアクセスログのURLでは解析できないから (34文字)
解説
- 〔ghについて〕
表3より、ITニュース記事画面を生成する際には、表示させたい記事のデータを取得する"ITNewsDetail"と、それに関連する記事を取得する"ITNewsHeadline"のどちらもがWebブラウザ上でスクリプトを実行して呼び出されることがわかります。特に"ITNewsHeadline"は、関連する記事を一つずつ呼び出すために6回分の通信(1回ごとにリクエスト+レスポンスの1往復)が発生することになるので、一つのニュース記事画面と関連する記事を表示するためには「1+6=7回」の通信が発生することになります。全部のデータを取得し終えるまでコンテンツの描画が行われない仕様なので、インターネットの転送時間が上乗せされることにより応答時間の悪化が懸念されます。
ITニュース記事画面の仕様上、記事データが表示するときには必ず関連する記事のデータも表示することになっています。応答時間の改善を図るために通信回数を減らすことを考えると、Webブラウザから"ITNewsHeadline"を都度呼び出すのではなく、"ITNewsDetail"の呼び出しを受けたAPが内部的に"ITNewsHeadline"を呼び出して、6つの関連記事データを取得することが効果的な改修策として考えられます。これにより1度の通信で必要なデータをWebブラウザに渡すことができるので、応答速度の改善が見込まれます。
∴g=ITNewsDetail
h=ITNewsHeadline - 〔キャッシュサーバの実装方式の検討〕に「APのCPU使用率が高い場合,Web APIの応答速度を優先するために,(キャッシュデータの)更新処理は行わない」との記述があります。つまり、APのCPU使用率が高くなった場合、本来5分間隔で行われるべきITニュース一覧画面に表示する記事一覧と、関連する記事一覧のデータの更新が行われないことになります。その結果として、いつまでも古いデータが表示されてしまう不具合が生じます。したがってここで起きる問題とは、「ITニュース一覧と各記事に関連する記事の一覧が更新されない」となります。
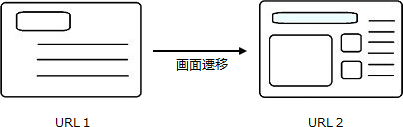
∴ITニュース一覧と各記事に関連する記事の一覧が更新されない - 現状、記事同士の関連性に関するデータは、Webサーバのアクセスログを基に、URL中の記事番号を用いたアクセス解析を行うことで取得されています。具体的には、利用者ごとにアクセスしたURLの履歴を調べることで、ページ遷移の分析などを行います。
SPAではWebサーバにアクセスするのは初回アクセス時のみで、その後はWebブラウザとAPとのデータ交換により必要な部分のみが変更されていくので、Webサーバのアクセスログには初回アクセス時のURLは記録されるものの、その後どの記事にアクセスしたのかのログが残らないという問題があります。- マルチページアプリケーション(MPA)
- WebサーバはWebブラウザからリクエストを受ける度にURLに基づいて新たなHTMLを生成し、Webブラウザに返す。そのためアクセスする度にWebサーバにはURLの履歴が残る

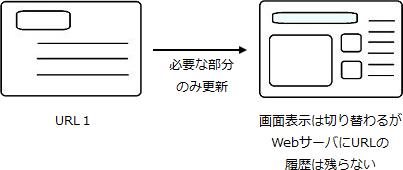
- シングルページアプリケーション(SPA)
- WebサーバはWebブラウザからリクエストを受けると、必要となるHTMLやCSS、JavaScriptを返す。その後はWebブラウザとAPとの通信により必要な部分のみが更新されていくため、Webサーバ上にはURLの履歴が残らない

したがって、関連する記事が見つけられない理由としては、Webサーバのアクセスログだけではページ遷移がわからないという点を主軸に解答することになります。
∴記事間の遷移がWebサーバのアクセスログのURLでは解析できないから